对于大多数朋友来讲,浏览一个网站是从导航开始的,一般就是看自己感兴趣的分类的内容,但是WORDPRESS刚开始是没有将文章分类放到导航的,将分页和分类绑定的方法也比较复杂,下面介绍一个简单的自定义导航方法:
打开wordpress主题下,寻找header.php文件,用记事本之类的打开,寻找一个id=tabs的div或者搜索“wp_list_pages”,代码如下
将wp_list_pages修改为wp_list_categories则能实现将文章分类加于导航栏。
【最新提示】此为wordpress老版本设置,最新版本已经可以后台直接设置菜单项实现此功能了。
最新版本的wordpress,请登录后台,点击左侧外观,然后选择菜单,然后添加一个自定义菜单,最后,将主导航栏设置为这个自定义菜单就可以了。
至于自定义菜单中的内容,就可以在左侧任意选择,添加了!
WordPress表情插件:Custom Smilies
其实WordPress已经自带了一些表情,它们存在于wp-includes/images/smilies文件夹下,只不过默认是“隐藏”的。下面我们要借助Custom Smilies这个插件“开启”表情功能。
插件下载地址:点击下载
使用方法:
首先去上述地址下载Custom Smilies插件,上传,启用之。
然后在“设置”里会多出一个“表情”选项,如果你想使用默认的表情,那么你不用修改任何地方,默认的设置就可以;如果你想添加新的表情,本文最后会有介绍。
想在日志中插入表情?
其实,当你启用插件以后,在编辑日志的时候,编辑器上已经默认自带了表情选项.
想在留言中插入表情?
编辑主题,找到评论 (comments.php) 页面,找到
<textarea name=”comment” id=”comment”
这一行,在其上或者其下加入如下代码
wordpress安装在网站根目录修改index.php
今天在逅客北极看到一片博文,大致是写的安装WP之后出错的解决方法,不过他的修改方式很值得我们借鉴。
很多朋友是申请国外的免费空间来玩WP,包括我,我就是用三蛋的空间做的,有些免费空间很多的系统文件,不可以删除的,当你直接把WP里面的文件放在网站根目录,当不满意希望重做的时候,很容易不小心删除了系统文件,这时候,我们把WP整个目录传上去就好多了,这时候访问你的博客地址就是你的网址/wordpress/,但是逅客提供了一种不用访问根目录的方法,在此分享,未经测试,但希望大家测试!
将 /public_html/wordpress目录下的 index.php 复制一份上传到到根目录/public_html下,并且修改下面这行
require(‘./wp-blog-header.php’);
为:
require(‘./wordpress/wp-blog-header.php’);
然后保存。

wordpress隐藏标题和副标题
研究了许久,突然觉得我的页头不够漂亮,上面空白太多,后来搜索下,可以隐藏标题和副标题,通过改CSS文件实现。
先下载我的主题的style.css文件,打开来编辑,更改如下:
h1 {display:none; font-size: 230%; color: blue;…….
添加了代码display:none; ,这个就是隐藏的代码了。
然后我修改了页头图片的大小,白天看谁帮忙做个logo上去了,嘿嘿。

WordPress首页显示摘要插件
搞了很久想把首页只显示摘要,终于成功了,不敢独享,拿出来介绍给大家!
插件名称: wp-utf8-excerpthttp://myfairland.net/wp-utf8-excerpt/
插件主页:
WP官方: http://wordpress.org/extend/plugins/wp-utf8-excerpt/
主要特点: 1,支持多字节语言(如中文),不会产生乱码。 2,摘要可保留文章中的格式标签,如字体、颜色、链接、图片等(需保留的标签可在后台设置)。 3,首页每篇文章显示300字,存档页面每篇文章显示150字(字数可设置)。
wordpress主题inove修改—左右边栏对调
一、首先是要修改 css 文件,打开主题目录下的 style.css 文件做如下修改:
<1>.把
#main {
background:#FFF url(img/main_shadow.gif) top repeat-x;
width:605px;
padding:13px 15px 15px;
float: left;
修改为:
#main {
background:#FFF url(img/main_shadow.gif) top repeat-x;
width:605px;
padding:13px 15px 15px;
float: right;
<2>.把
#sidebar {
background:#F7F7F7 url(img/sidebar_shadow.gif) top repeat-x;
width:300px;
float: right;
修改为:
#sidebar {
background:#F7F7F7 url(img/sidebar_shadow.gif) top repeat-x;
width:300px;
float: left;
wordpress插件:给博客添加google +1按钮
有童鞋留言问,好VPS这个每篇文章的+1按钮怎么弄的,今天好VPS就跟大家说说这个google+1吧。好VPS是个典型的懒人,博客的这个按钮是使用插件实现的。当然,您也可以通过修改代码,只是没有插件方便而已。

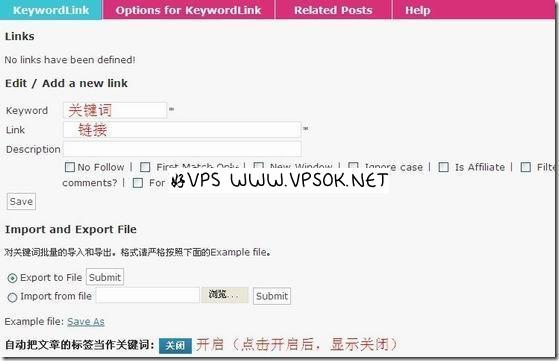
wordpress插件:wp keyword link 关键词自动加链接
今天有人在论坛问我关于我文章中关键词自动加链接的问题,我搜索下发现博客真的没写这个插件,看来是忘记了,呵呵,今天在这里补上。
首先,我们了解下这款插件的用处,我们为什么要用这个插件呢?懂得些许SEO的人都知道给文章加上内部链接有利于增加搜索引擎收录,达到更好的SEO效果。所以我自己文章的关键词添加内链接,这也是WP Keyword Link的作用和我们使用它的理由了。
【下载地址】wordpress官网下载